Published
on
April 26, 2017
| 909 views
| 2 followers
members are following updates on this item.
There are a lot of straightforward ways to use images in Igloo, like embedding them in articles, integrating them into your theme, or adding them to HTML widgets. They can be stored in Folder Channels in your community, and referenced or copied from there, as well as integrated into the Folder slideshow. All of those uses are documented in the Knowledge Base. Today's post will focus on some niche uses for images that can spice up your community and help boost people's engagement with your content.

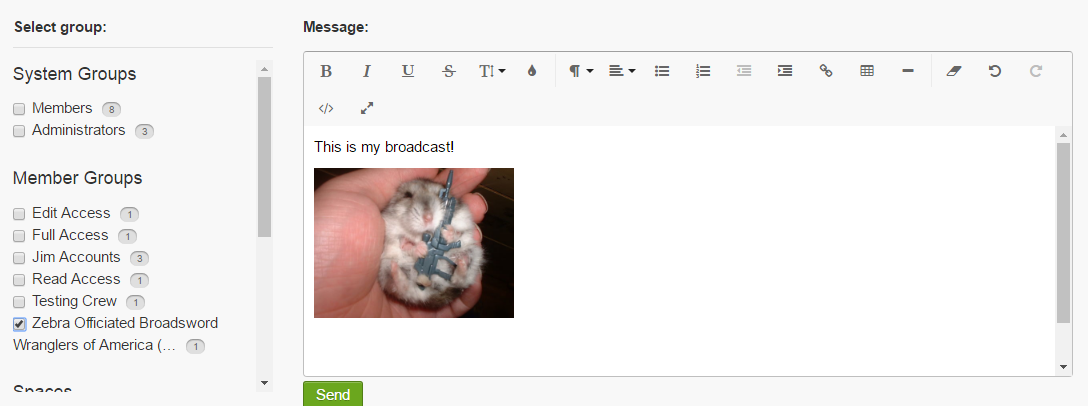
Broadcasts let you send out customized messages to Groups in your community. They'll include a link to the area where the Broadcast was sent, as well as the text you add in the broadcast window. You can add images to your posts through the following steps, though.
You can use the code view in the editor to adjust the image properties, aligning it around your message, or change the size to make it fit. Remember, by setting Anonymous Access to View Only, anyone can view the image, even if they're not part of your community. Always be mindful when permitting anonymous access to files.
One way to make processes and pages more interactive is by linking to content through image maps. Image maps can reference links to anywhere in your community or beyond, and place links in context with images and design. Traditional HTML image maps aren't effective in responsive and mobile-ready communities, however. Your community will adjust the size of images to scale with different resolutions and on mobile devices, but the coordinates for the links remain the same.
Image maps created through SVG files however, will scale with your community, and can be embedded on multiple pages from a single source, making adjustments to their structure quick and easy. You can find a guide on creating svg image maps here: http://www.creativebloq.com/netmag/create-responsive-svg-image-maps-51411831.
Once you've created the image map and placed the links into it, you can implement it in your Igloo community by uploading the svg file to a Folder Channel in your community, copying the download link, and using an <embed> tag to add it to an article or page. You can also reference a .css file in the svg, and use that to style it in your community. Make sure people have access to both of the source files however, or they won't load.
Using code like this:
<embed width="100%" height="auto" src="https://support.igloosoftware.com/download/.attachments/svgsvg?attachment=0" scrolling="no">
You can achieve this, working links, and fully responsive:
For more information about the specific functions outlined here, you can ask a question in the Community area, or ask Igloo staff directly in the weekly webinar.Page Options
1 Comment
Erik den Ouden FYI.